Best Figma plugins for 2020 which deserve your attention
We’ve handpicked most fresh and top underrated plugins for Figma to boost design systems development

It’s no secret that Figma is now one of the flagships among the tools for creating designs and prototyping. Its advantage over Adobe XD or Sketch is that Figma is an online tool that gives the user the opportunity to work and collaborate with other people in real-time. Thanks to this, and also thanks to its wonderful functionality and nice interface, many Adobe XD, Sketch and InVision users started to use Figma.
However, Figma had one big disadvantage, which made users who “migrated” from other platforms miss the previous tools a bit — the lack of plugins. This feature was something that a lot of Figma users asked for, because sometimes they had to use third-party applications, which was obviously not very convenient. And, of course, we, as designers, strive to make our lives and lives of other people easier, and we are looking for various ways and tools that will help us become more efficient, improve and accelerate our workflow.
And in August 2019, everything has changed — after several weeks of closed beta testing, Figma finally announced the launch of plugins in their system. Figma’s employees say that they had the idea about having plugins 2 years ago, and that all this time they were busy polishing the API for the smooth operation of plugins inside the system.
The advantages of using plugins
Plugins provide simple and intuitive ways to increase your capabilities in Figma. They help optimize and automate routine and repetitive tasks — with the name of the layers, with search, with grouping, adding special functions, such as adding useful content to mockups. They are like butler Alfred for Batman. Always help at the right time.
At the moment, there are almost 420 plugins in Figma. Yes, they are being added almost on an everyday basis. The wonderful part of releasing the Figma plugins is that they are developed not by company employees, but by ordinary people, like you and me. That’s right, if you know popular programming languages and can create an interesting plugin — both the company and the entire Figma community would be happy to see your product!
There are some Cons as well
Although Figma in our opinion outruns Sketch in many aspects, Sketch still wins in the area of plugins. The main reason is that the plugins of Figma in the current state do not allow sending back the changed data to the system in real-time mode. This limitation is significant right now and makes Figma plugins weaker than Sketch plugins
Let’s get started!
We’ve collected the tools that help us improve our workflow, boost our productivity and just add some joy to the design process. We’ll start from the last place, so make sure you don’t miss all the fun ☕
Coda for Figma

Coda for Figma is a plugin that works with a document generation tool called Coda. Thanks to this plugin, you can fill your layouts with data from services such as Spotify, Wikipedia, Dropbox, Gmail, Google Calendar, Jira, Shopify, Github, etc.
This plugin is relatively new, but is gaining widespread popularity in the community.
LilGrid

LilGrid is a plugin that will clean up your interface. It takes all the disordered elements in the system and organizes them in the form of a grid that you define yourself.
It is especially useful in cases where you need to organize a large number of buttons or icons in your design system.
LilGrid does not change the elements of your design, but only arranges their location on the canvas.
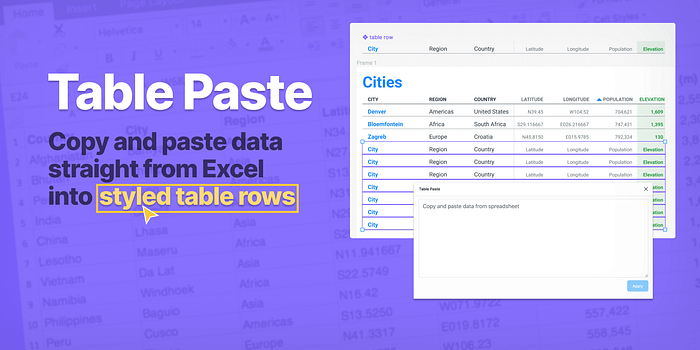
Table Paste

This plugin will be very useful for those who need to transfer data from Excel spreadsheets to stylized tables created in Figma.
You create a table row in Figma with a text field for each cell, and then make a component out of it. Next, you create a table from these rows, and select the table rows to which you want to apply data.
After that, in Excel you need to select the data and copy it to the Figma table. Voila, your Excel table is now stylized in Figma.
Design System Organizer

If you are working on a design system, you probably have components and styles which names are organized something like this: “Buttons / Small / States / Default”.
This plugin helps to organize such elements in a convenient user-friendly interface. It allows you to group components, ungroup them, move, rename grouped components.
When you rename a group, the name will be changed for all components or styles in this group. And you don’t even need to use search and replace tools for this.
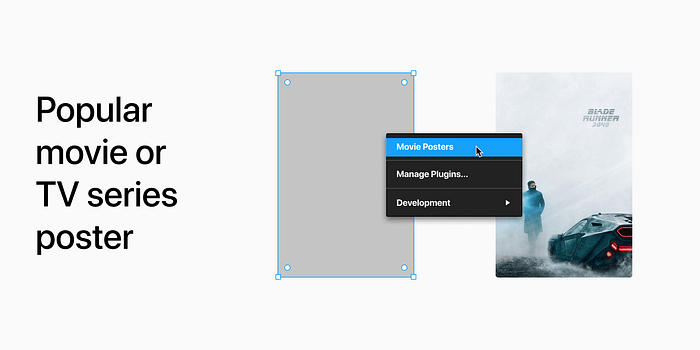
Movie Posters

A great plugin from the creators of Must App. Super useful for those who want to create an application or website dedicated to movies and TV shows.
The main function of the plugin is that it randomly fills any vector object you created with an image or a poster from a movie or TV show.
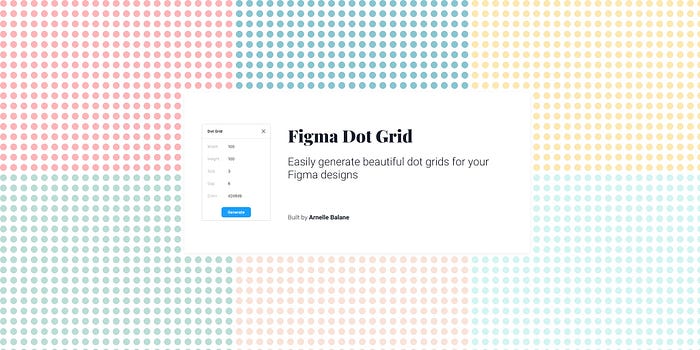
Dot Grid

This plugin is for those who like to work with grids. Add some attraction to your grids in Figma with Dot Grid.
It is pretty configurable — you can play around with such parameters as width, height, size, gap and color.
GiffyCanvas

It’s simple — you can create GIF images without leaving Figma. Install the plugin, select the images that you want to create a GIF with, set the file parameters (interval, width, height) and after previewing, you can download the file.
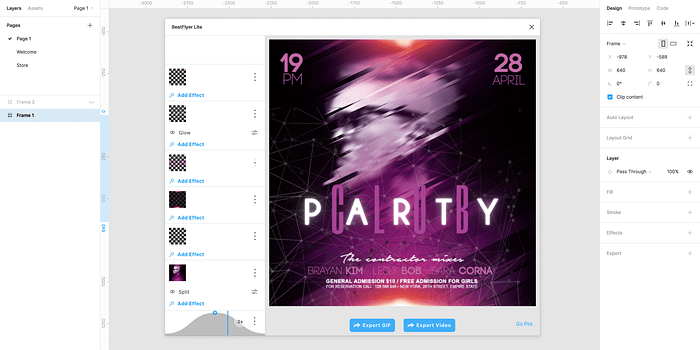
BeatFlyer Lite

Wonderful tool! Originally developed as a third-party application, it now has its own analog in Figma. This cool plugin allows you to animate and add impressive effects to your designs with just a few clicks.
Thanks to BeatFlyer Lite, your designs will always stand out among the others.
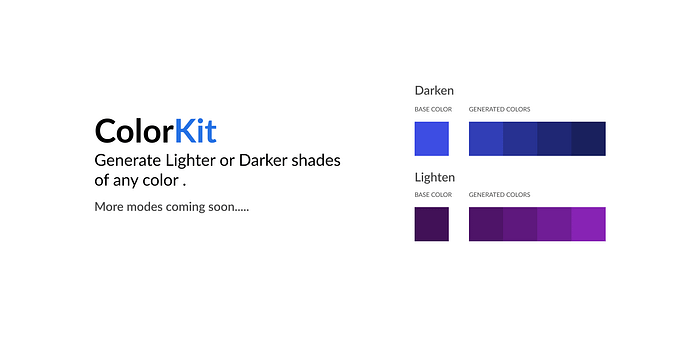
Color Kit

This plugin will help you generate light and dark shades of the color that you need. It is useful when you need to create color gradations.
And if you are familiar with Eva Design System — a third-party app that generates colors, you will be pleased to have Color Kit in Figma, since it does a similar operation, but you don’t need to leave Figma.
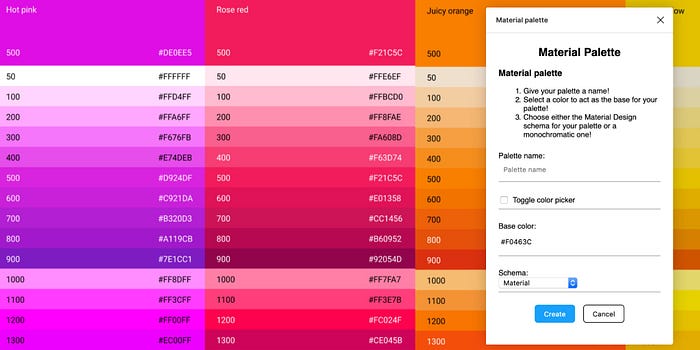
Material Palette

This plugin was created for Material Design fans, who like making Material palettes. Now saving your time, you can create palettes in the user interface according to the material approach.
There are 3 types of palettes available for you: Material, Monochrome and True monochrome. We hope in the very next update Google will refresh this palette, because some colors contain huge gaps and require balancing.
Wire Box

Pretty interesting plugin. If you have ready-made hi-fi solutions, you can quickly create UI mockups. But this plugin helps to convert high fidelity mockup to low fidelity wireframes, in case you want to concentrate on the UX part of the project.
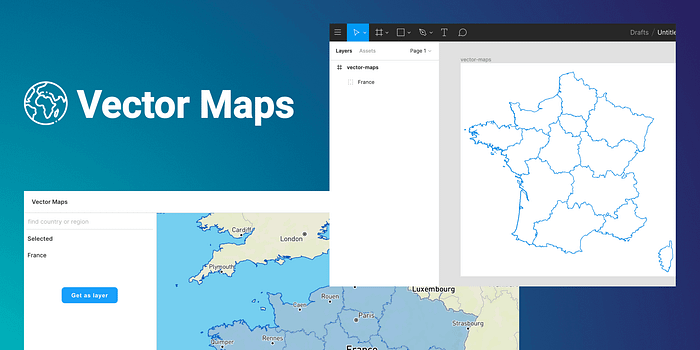
Vector Maps

The Vector Maps plugin allows you to download vector maps of countries, regions, and cities into your Figma mockups.
Finding the country or region is pretty simple — you can search it by name or selecting it on a map.
Vector map will be imported into Figma as a separate frame.
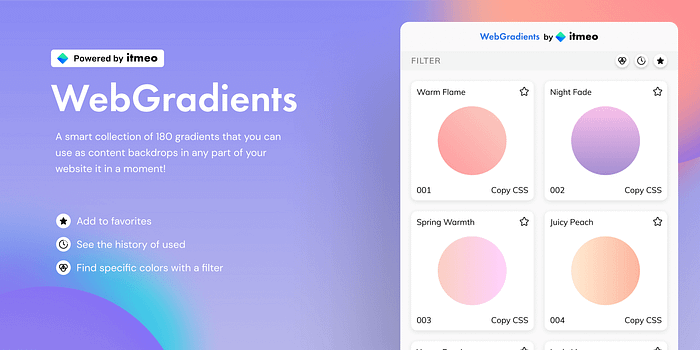
Webgradients

This powerful plugin generates beautiful gradients that will help your designs look amazing.
With Webgradients, you can use the color filter to find the variations that you need (180 colors) and add gradients to your favorites. A very handy tool that will significantly save you time by giving you the right color schemes to suit your project.
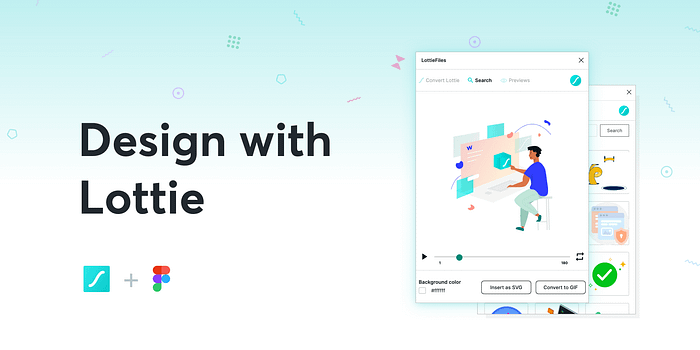
LottieFiles

At the time of writing this article, this plugin was added to Figma’s system only 5 days ago, but it immediately burst into the Top-3 of our rating, because more than 1000 users have already installed it. If this is not the indicator of the quality of plugin, what then?
With LottieFiles, your designs will come to life, adding wonderful animations that will please user’s eye. Insert thousands of free Lottie animations to your mockups as GIF files or animation frames as SVG files. To see your animations in action, make sure you use ‘Prototype’.
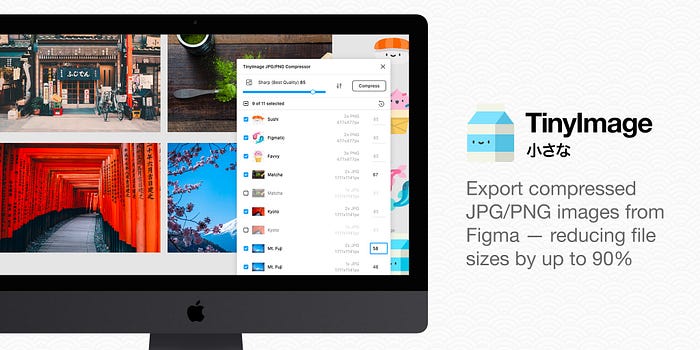
TinyImage Compressor

When exporting images, you can use this plugin that will compress the size of your files up to 90% better than the default export from Figma. This plugin has tons of interesting features: it supports not only compression and export of files of different sizes and formats, but also optimization of transparent PNGs and progressive JPEGs. TinyImage Compressor remembers settings during export. When exporting multiple images, the plugin automatically exports them as a .zip folder.
It has a license — after 15 file compressions through TinyImage, you will be asked to purchase a license.
Design Lint

Before you hand-off your work to developers, make sure that your design files are consistent. This awesome free and open-source plugin for Figma checks for discrepancies within your mockups (i.e. finds the missing styles in your projects in all layers — checking colors, fonts, effects, fills, strokes, border-radius) and corrects inconsistencies. One of the cool features of the plugin is that it works dynamically, meaning that when you make corrections while working, Design Lint will automatically update according to the corrections you’ve made.
A great tool that helps you to be more focused on your design process, rather than on fixing errors.
So, as we can see, Figma becomes more and more convenient, more user-friendly and plugins are clear evidence of it. Plugins segment is developing by leaps and bounds and we can be sure that in 2020 Figma’s user experience will continue to improve.
We chose LottieFiles, TinyImage Compressor and Design Lint as the leaders in Plugins segment for January — February, because these tools are super popular within the Figma community from the beginning of 2020, people use them a lot and they will definitely continue to gain the number of installs.
That’s it for now. Make sure to go to Setproduct.com for great Figma designs systems and other templates. More awesome content to come. So stay tuned!
